ホームページをレスポンシブでリニューアルしたものの、どうやって確認したらいいの?

各デバイスでの確認が必要なレスポンシブデザイン
ホームページをスマホ最適化する場合、最近ではレスポンシブで制作されることが多くなっています。レスポンシブの良いところは、1つのソースで様々な画面サイズのデバイスに最適化できること。ところが、1つ困った問題に出くわします。ホームページのリニューアルを命じられた企業のご担当者は、スマートフォン、タブレット、PCそれぞれの画面で表示を確認したいのに、デバイスが無い、もしくは面倒なことから、ついついPC以外の確認を後回しにしたり、外注先に一任してしまう、といったことはありませんか?
そこで、マルチデバイス対応のホームページを簡易的に確認する方法をご紹介します。
方法その①ブラウザの枠のサイズを変更する。
レスポンシブは、ブラウザのサイズに応じてレイアウトが自動で組変わる仕組みです。従って、PCで表示している際に、ブラウザの枠を縮めれば、スマートフォンの画面サイズで表示させることができます。
ただし、この方法では、だいたいの感じを確認することしかできません。正確にピクセル数を指定しなければ、実際の画面とは微妙に異なる場合があるからです。
正確にピクセル数を指定するには、Web Developerなどのツールを入れなければなりません。Web Developerについては、こちらの記事をご参照ください。
方法その②レスポンシブ確認ツールを使う。
確認したいURLを入れるだけで、さまざまなサイズの画面で確認ができる無料のサイトがあります。
http://www.responsinator.com/

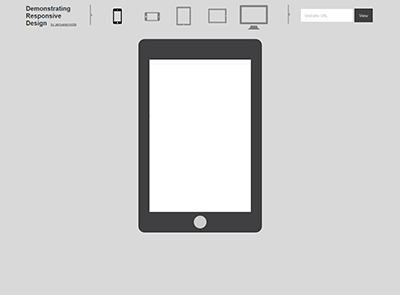
http://www.jamus.co.uk/demos/rwd-demonstrations/

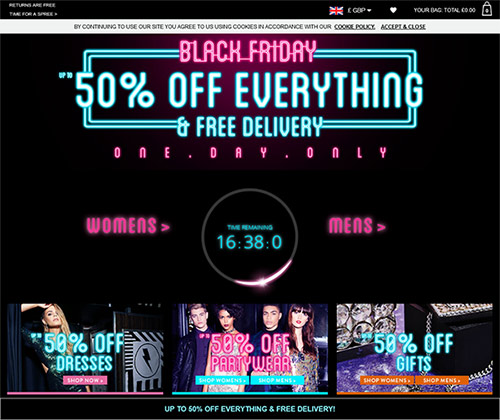
例えばPCでみると以下のようなレイアウトの「サイトA」があります。

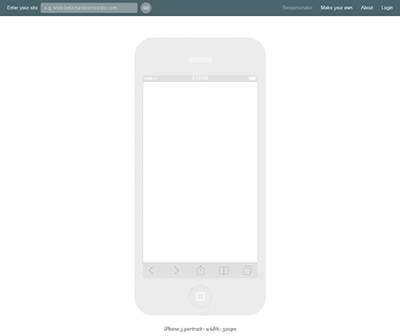
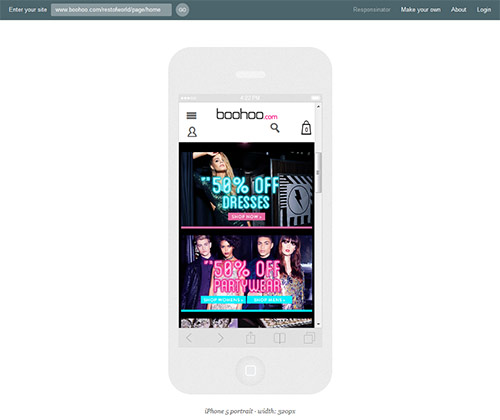
responsinatorの場合、左上の枠に「サイトA」のURLを入れて、GOボタンをクリックします。
すると、下図のように、表示されます。

iPhone5のタテ・ヨコ、iPhone6のタテ・ヨコ、iPadなど、複数のデバイスと同じサイズで確認ができます。
【注意】
iPhoneとPCでは表示されるフォントの種類が異なるなど、仕様の違いがあるため、このツールで見た画面と実際のスマートフォンで見た画面では、微妙に差異が発生します。確認できるのは、レスポンシブのサイトのみです。PCとそれ以外のデバイスで、ソースを切り替えるタイプのサイトでは、PC版のサイトがそのまま表示されますのでご注意ください。