SEOの内部施策の要点を確認する方法!Web担当初心者の方必見!

SEO内部施策を確認する方法とは
ホームページの管理者に任命されたけど、Web関連のことにあまり詳しくない、という企業のご担当者様のために、SEOの内部施策で最低限確認したい要素の確認方法についてご紹介します。
SEOの基本的なしくみと、内部施策のチェックポイントについては、こちらの記事も合わせて参照ください。
方法その①ブラウザでソースを表示する。
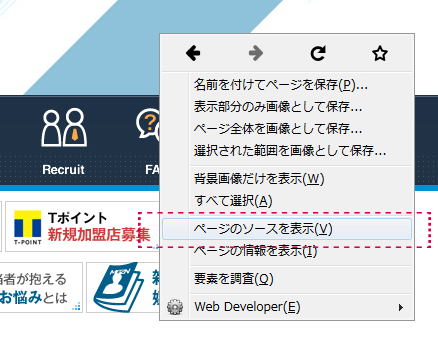
ソースを表示したいページを開いて、ページのどこでも良いのでカーソルを合わせて右クリック。
メニューの中の「ページのソースを表示」を選択。

※画像はFirefoxの場合。お使いのブラウザにより、項目の内容が異なります。
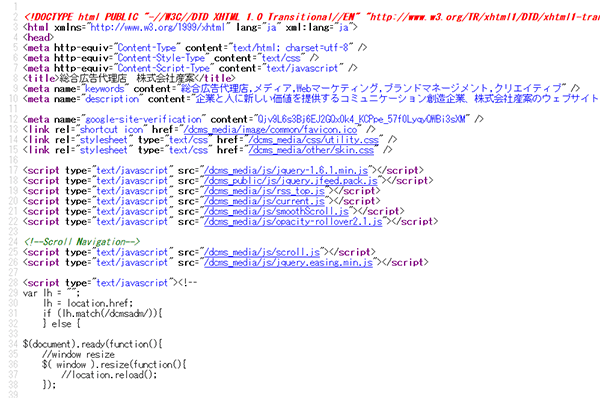
そのページのhtmlが表示されるので<title>タグやMETAタグを確認できます。

方法その②Web Developerを使う
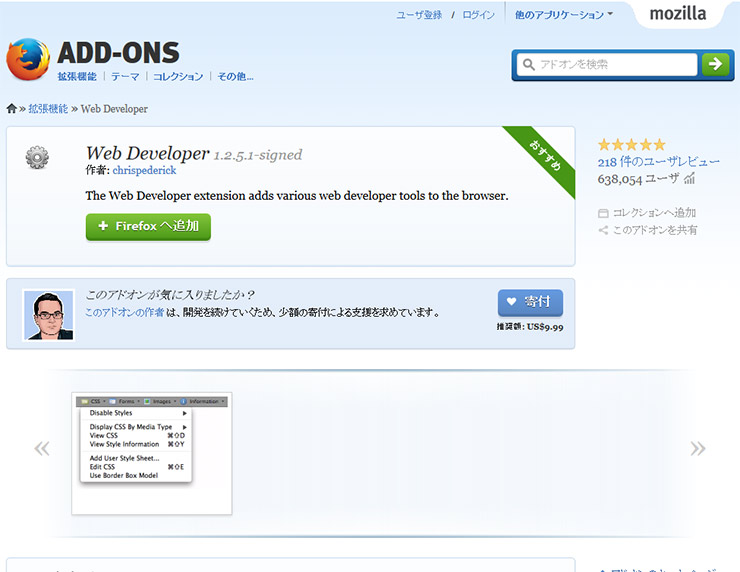
FirefoxかChromeのアドオンでWeb Developerを追加する。
「Firefox アドオン Web Developer」もしくは
「Chrome アドオン Web Developer」などで検索してください。
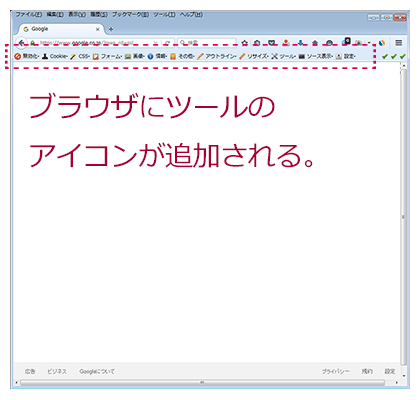
Web Developerをブラウザにインストール。

ブラウザの上部に、Web Developerのメニューが追加されます。

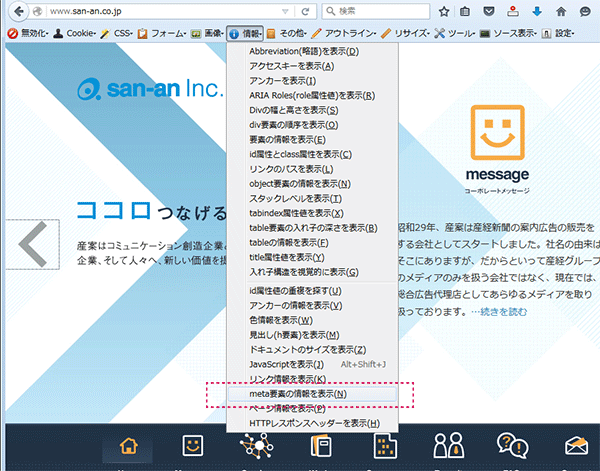
「情報」メニューから「meta要素の情報を表示」を選択。

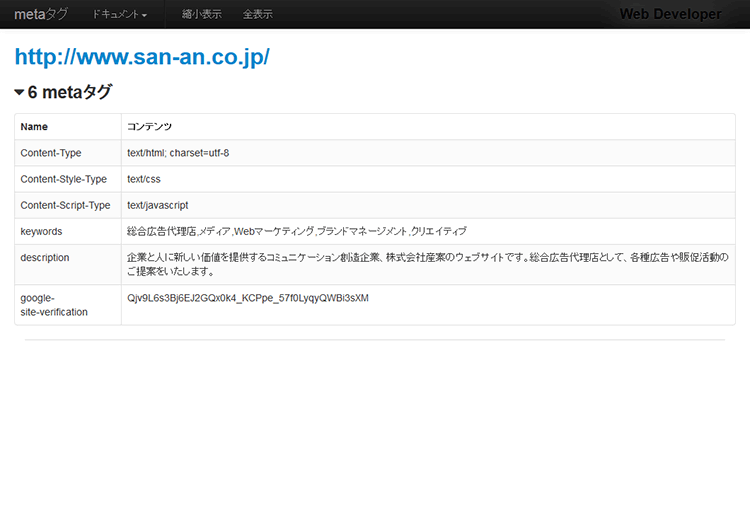
DescriptionやKeywodの内容を見やすい表形式で表示してくれます。

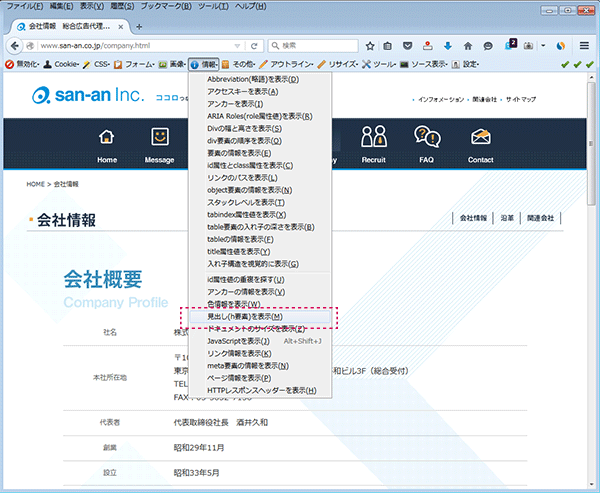
また、hタグを確認したい場合、同じく「情報」メニューから「見出し(h要素)を表示」を選択します。

すると、そのページのhタグを階層がわかるツリーの状態で表示してくれます。
hタグの抜けや順番などが一目瞭然です。

Web Developerでは、その他にも便利な機能がたくさんあります。例えば、ブラウザの表示サイズをピクセル数で指定することができます。この機能を使えば、レスポンシブで作られたWebサイトの場合、スマートフォンの画面サイズなどにぴったり合わせて表示して確認することができます。企業のホームページ運用に携わる方は、ぜひインストールしていろいろな機能を試してみてください。